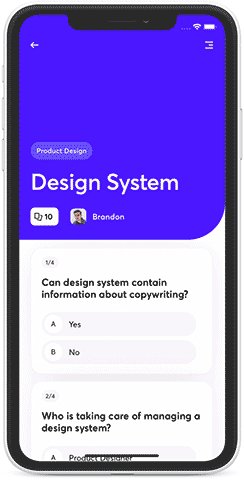
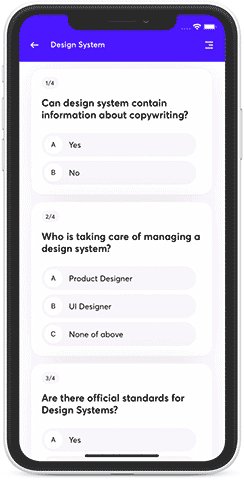
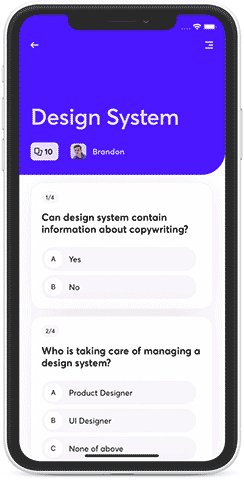
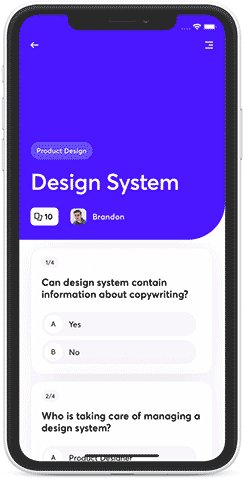
headerType | DetailsHeader | Yes | TabbedHeader | Set header type to TabbedHeader |
backgroundColor | string | Yes | '#1ca75d' | Header background color |
backgroundImage | ImageSourcePropType | Yes | | Header background image source |
bounces | boolean | Yes | true | Allow scroll view bounces (IOS) |
tag | string | Yes | | Sets header tag name |
title | string | Yes | | Sets header title |
children | ReactNode | Yes | | Render content inside ScrollView |
contentContainerStyles | StyleProp<ViewStyle> | Yes | | Set scroll view body styles |
contentIcon | ImageSourcePropType | Yes | | Sets content icon |
contentIconNumber | number | Yes | | Sets amount of cards shown on content icon |
hasBorderRadius | boolean | Yes | true | Adds radius to header's right bottom border |
headerHeight | number | Yes | ifIphoneX(92, constants.responsiveHeight(13)) | Set header height |
headerSize | (h: LayoutRectangle) => void | Yes | Handler that is called when header's size changes | |
image | ImageSourcePropType | Yes | | Sets header image |
keyboardShouldPersistTaps | boolean, "always", "never", "handled" | Yes | | Set keyboard persist taps method |
leftTopIcon | () => ReactElement | ImageSourcePropType | Yes | | Set icon for left top button |
leftTopIconOnPress | () => void | Yes | | Define action on left top button press |
rightTopIcon | () => ReactElement | ImageSourcePropType | Yes | | Set icon for right top button |
rightTopIconOnPress | () => void | Yes | | Define action on right top button press |
onMomentumScrollBegin | (event: NativeSyntheticEvent<NativeScrollEvent>) => void | Yes | | Called when the momentum scroll starts (scroll which occurs as the ScrollView starts gliding) |
onMomentumScrollEnd | (event: NativeSyntheticEvent<NativeScrollEvent>) => void | Yes | | Called when the momentum scroll ends (scroll which occurs as the ScrollView glides to a stop) |
onRef | (t: null, StickyParallaxHeaderComponent) => void | Yes | | Obtain ref for StickyParallaxHeaderComponent |
parallaxHeight | number | Yes | ifIphoneX(constants.responsiveHeight(38),constants.responsiveHeight(48)) | Set parallax header height |
refreshControl | element | Yes | | A RefreshControl component, used to provide pull-to-refresh functionality |
scrollEvent | (event: NativeSyntheticEvent<NativeScrollEvent>) => void | Yes | | Fires at most once per frame during scrolling (Used in custom animations) |
scrollRef | (t: ScrollView) => void | MutableRefObject<ScrollView> | Yes | | Get inner ScrollView ref |
snapStartThreshold | number | Yes | | Set start value Threshold of snap |
snapStopThreshold | number | Yes | | Set stop value Threshold of snap |
snapToEdge | boolean | Yes | true | Should snap header to edge when snap value is exceeded |
snapValue | boolean | Yes | parralax header height | Set value where header is closed |